ReactJS adalah salah satu library JavaScript paling populer untuk membangun antarmuka pengguna (UI). Dalam tutorial ini, kita akan membahas struktur direktori project React yang dihasilkan oleh Create React App.
Memahami struktur ini sangat penting untuk mengelola project dengan baik dan memastikan bahwa semua file dan folder berada di tempat yang tepat.
Menginisialisasi Project React
Sebelum kita memulai, pastikan Anda telah menginstal Node.js dan npm (Node Package Manager). Jika belum, Anda dapat mengunduh dan menginstalnya dari situs resmi Node.js.
- Membuat Project Baru
Gunakan Create React App untuk membuat project React baru. Jalankan perintah berikut di terminal:
npx create-react-app my-react-app
Setelah selesai, masuk ke direktori project:
cd my-react-app
- Menjalankan Development Server
Untuk memulai development server dan melihat aplikasi React yang telah dibuat, jalankan perintah:
npm start
Development server akan berjalan di http://localhost:3000.
Memahami Struktur Direktori Project React
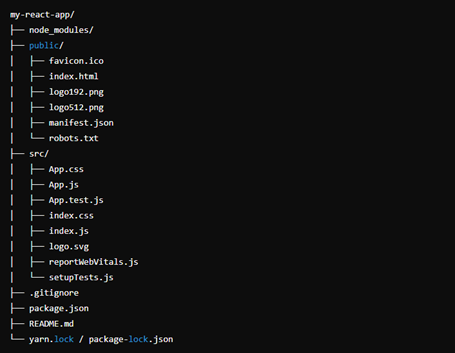
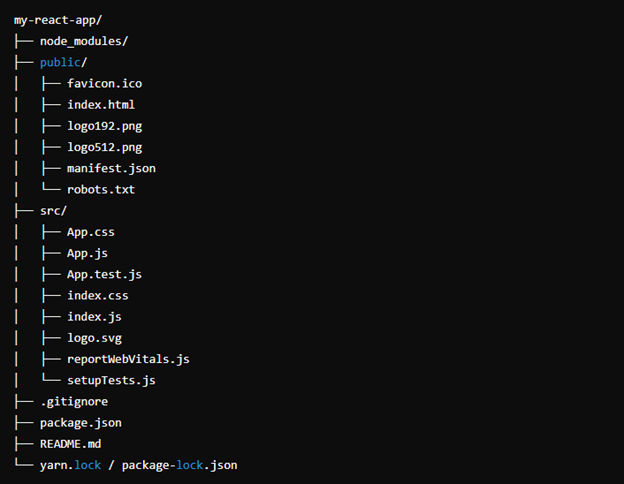
Berikut adalah struktur direktori default yang dihasilkan oleh Create React App:

Penjelasan Direktori dan File
- node_modules/
- Direktori ini berisi semua dependencies atau paket yang diinstall melalui npm. Anda tidak perlu mengedit apapun di sini.
- public/
- Berisi file-file statis yang tidak akan diolah oleh Webpack. File yang ada di sini akan disajikan sebagaimana adanya.
- index.html: Template HTML utama. React akan di-mount ke elemen <div id=”root”></div> di file ini.
- favicon.ico: Ikon kecil yang muncul di tab browser.
- manifest.json: Mengatur bagaimana aplikasi Anda akan berperilaku jika diinstal sebagai Progressive Web App (PWA).
- src/
- Berisi semua kode sumber aplikasi React Anda.
- App.css: Styling CSS untuk komponen App.
- App.js: Komponen utama aplikasi React Anda.
- App.test.js: File untuk unit testing pada komponen App.
- index.css: Styling global untuk aplikasi Anda.
- index.js: File entry point utama untuk aplikasi React Anda. File ini merender komponen App ke DOM.
- logo.svg: Logo React yang digunakan dalam komponen App.
- reportWebVitals.js: Digunakan untuk mengukur performa aplikasi.
- setupTests.js: File konfigurasi untuk testing menggunakan Jest.
- .gitignore
- File ini berisi daftar file dan direktori yang akan diabaikan oleh Git. Ini termasuk node_modules/ dan file lainnya yang tidak perlu dimasukkan ke dalam version control.
- package.json
- File ini berisi metadata project serta daftar dependencies dan skrip yang dapat dijalankan dengan npm. Misalnya, npm start, npm test, npm build.
- README.md
- File ini berisi informasi dasar tentang project Anda. Secara default, Create React App akan menghasilkan README dengan instruksi dasar untuk memulai.
- yarn.lock / package-lock.json
- File ini berisi versi spesifik dari setiap package yang diinstal. Ini memastikan bahwa semua orang yang menginstal dependencies untuk project Anda mendapatkan versi yang sama.
Memahami struktur direktori project React adalah langkah penting untuk mengelola dan mengembangkan aplikasi Anda dengan efektif.
Dengan mengetahui fungsi setiap file dan direktori, Anda dapat dengan mudah menavigasi project Anda, menambahkan fitur baru, dan menjaga kode Anda tetap terorganisir.
Dalam tutorial berikutnya, kita akan mulai membangun komponen dan menambahkan interaktivitas ke aplikasi React Anda. Selamat belajar dan selamat mencoba!