Apa itu Framework React? Berikut penjelasan mengenai Definisi, Fitur utama, Keunggulan, dan contoh penggunaan Framework React.
Definisi Framework React
React adalah sebuah library JavaScript yang digunakan untuk membangun antarmuka pengguna (user interfaces), terutama untuk aplikasi web satu halaman (single-page applications).
React dikembangkan oleh Facebook dan dirilis pada tahun 2013. Library ini memungkinkan pengembang untuk membuat komponen-komponen UI yang dapat digunakan kembali, sehingga mempermudah dan mempercepat proses pengembangan aplikasi.
Manfaat Menggunakan React
- Pengembangan Komponen: React memungkinkan pengembang untuk memecah UI menjadi komponen-komponen kecil yang dapat digunakan kembali. Ini membuat kode lebih modular dan mudah dikelola.
- Kecepatan dan Efisiensi: Dengan Virtual DOM, React meminimalisir perubahan langsung pada DOM yang sesungguhnya, sehingga meningkatkan performa aplikasi dan membuat rendering lebih efisien.
- Pengembangan Berbasis Komponen: React mempromosikan cara pengembangan berbasis komponen yang memungkinkan kode yang lebih terstruktur, terorganisir, dan dapat di-maintain dengan mudah.
- Ekosistem yang Kaya: React memiliki ekosistem yang luas dengan banyak library dan tools pendukung, seperti Redux untuk manajemen state dan React Router untuk routing.
- SEO Friendly: React dapat di-render di server menggunakan server-side rendering, yang membantu meningkatkan SEO aplikasi web.
- Komunitas dan Dukungan: React memiliki komunitas yang besar dan aktif, sehingga banyak sumber daya, tutorial, dan bantuan yang tersedia secara online.
Keunggulan React
- Virtual DOM: React menggunakan Virtual DOM untuk meningkatkan performa. Ketika state aplikasi berubah, Virtual DOM membuat perhitungan yang efisien dan meminimalkan manipulasi DOM yang sebenarnya.
- Komponen yang Dapat Digunakan Kembali: Struktur berbasis komponen di React memungkinkan pembuatan elemen UI yang dapat digunakan kembali di berbagai bagian aplikasi, mengurangi redundansi kode dan mempercepat proses pengembangan.
- One-Way Data Binding: React menggunakan one-way data binding yang membuat alur data lebih terstruktur dan memudahkan dalam melacak perubahan state, sehingga membuat debugging lebih mudah.
- JSX: JSX adalah ekstensi sintaks untuk JavaScript yang digunakan di React. JSX memungkinkan pengembang untuk menulis kode HTML dalam JavaScript, sehingga membuat kode lebih mudah dibaca dan ditulis.
- Ecosystem dan Tooling: React memiliki ekosistem dan alat pendukung yang kuat, termasuk Create React App untuk bootstrap proyek, Next.js untuk server-side rendering, dan banyak lagi.
- Integrasi Mudah: React dapat dengan mudah diintegrasikan dengan teknologi dan framework lain seperti Redux untuk state management atau GraphQL untuk pengelolaan API.
Cara Instalasi React
Berikut adalah langkah-langkah untuk menginstal dan memulai proyek React menggunakan Create React App, alat resmi dari tim React untuk membuat aplikasi React baru:
Prasyarat
- Node.js: Pastikan Anda telah menginstal Node.js dan npm (Node Package Manager) di sistem Anda. Anda dapat mengunduh dan menginstalnya dari situs resmi Node.js.
Langkah-Langkah Instalasi
- Pasang Create React App: Create React App adalah alat yang direkomendasikan untuk memulai proyek React baru. Anda dapat menginstalnya secara global menggunakan npm dengan perintah berikut:

- Buat Proyek React Baru: Setelah menginstal Create React App, Anda dapat membuat proyek React baru dengan perintah berikut:

Gantilah nama-proyek-anda dengan nama proyek yang Anda inginkan. Perintah ini akan membuat direktori baru dengan struktur proyek React standar.
- Navigasi ke Direktori Proyek: Setelah proyek berhasil dibuat, pindahlah ke direktori proyek tersebut:

- Jalankan Aplikasi React: Untuk menjalankan aplikasi React, gunakan perintah berikut:

Perintah ini akan menjalankan server pengembangan dan membuka aplikasi di browser Anda pada http://localhost:3000.
Langkah-Langkah Opsional
- Instal Editor Kode: Untuk mengedit kode proyek React Anda, Anda dapat menggunakan editor kode seperti Visual Studio Code, yang menyediakan banyak ekstensi dan fitur yang membantu dalam pengembangan React.
- Instal Ekstensi Browser: Instal ekstensi React Developer Tools di browser Anda untuk membantu debugging dan pengembangan aplikasi React. Ekstensi ini tersedia untuk Chrome dan Firefox.
Struktur Proyek
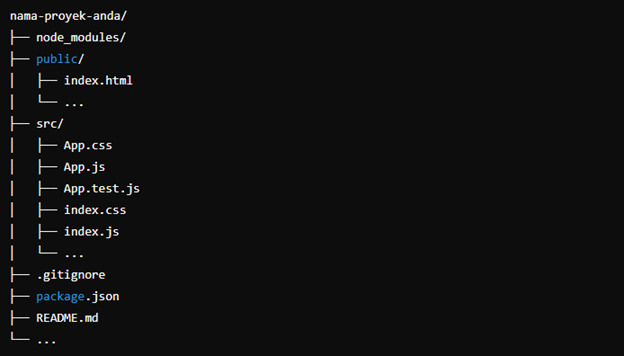
Setelah proyek React Anda dibuat, berikut adalah struktur dasar dari proyek yang dihasilkan:

public/: Direktori ini berisi file statis seperti index.html yang menjadi titik masuk aplikasi Anda.
src/: Direktori ini berisi semua kode sumber React Anda. File utama di sini adalah index.js dan App.js.
Contoh Kode
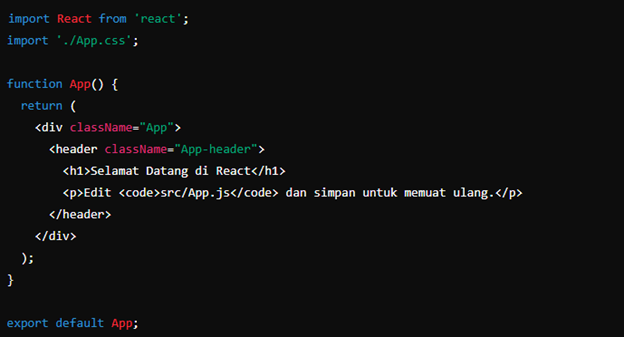
Berikut adalah contoh sederhana dari komponen utama App.js:

Itulah penjelasan mengenai Definisi, Fitur utama, Keunggulan, dan contoh penggunaan Framework React.