Tailwind CSS adalah framework CSS yang menawarkan utility-first CSS class, memungkinkan kita untuk membangun desain yang responsif dan custom tanpa menulis banyak kode CSS.
Berikut adalah panduan dasar untuk memulai dengan Tailwind CSS.
- Mengapa Memilih Tailwind CSS?
Sebelum kita memulai, mari kita lihat beberapa alasan mengapa Tailwind CSS sangat populer:
- Utility-First: Tailwind menyediakan kelas-kelas utility yang dapat digunakan langsung di dalam HTML kita, tanpa perlu menulis CSS tambahan.
- Customizable: Kita bisa mengkonfigurasi Tailwind sesuai kebutuhan dengan mengubah file konfigurasi.
- Responsive: Tailwind memudahkan pembuatan desain yang responsif dengan menggunakan kelas-kelas utility yang telah disediakan.
- Modern: Framework ini mendukung praktik-praktik modern dan memudahkan integrasi dengan framework JavaScript seperti React, Vue, dan Angular.
- Instalasi Tailwind CSS
Ada beberapa cara untuk menginstal Tailwind CSS. Cara termudah adalah menggunakan CDN, tetapi untuk proyek yang lebih besar, direkomendasikan untuk menggunakan NPM.
Menggunakan CDN
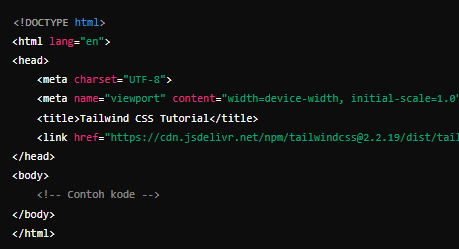
Tambahkan link berikut ke dalam <head> file HTML Anda:

Menggunakan NPM
Jika Anda menggunakan build tools seperti Webpack atau Vite, instal Tailwind CSS dengan NPM:

Setelah menginstal, buat file konfigurasi Tailwind dengan perintah berikut:

3. Konfigurasi Tailwind CSS
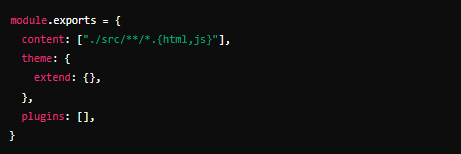
File konfigurasi tailwind.config.js akan terlihat seperti ini:

Pastikan Anda menambahkan path ke file HTML dan JavaScript Anda di bagian content agar Tailwind dapat melakukan tree-shaking pada CSS yang tidak digunakan.
4. Menggunakan Tailwind CSS
Sekarang, kita siap untuk menggunakan Tailwind CSS dalam proyek kita. Berikut adalah beberapa contoh dasar penggunaan kelas-kelas Tailwind CSS.
Menambahkan Utility Classes
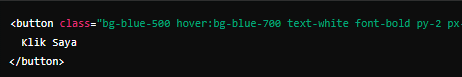
Contoh 1: Membuat Tombol

Pada contoh di atas, kita menggunakan kelas-kelas berikut:
- bg-blue-500: Mengatur background tombol menjadi biru.
- hover:bg-blue-700: Mengubah background menjadi biru lebih gelap ketika di-hover.
- text-white: Mengatur teks menjadi putih.
- font-bold: Mengatur teks menjadi tebal.
- py-2 px-4: Menambahkan padding pada tombol (atas-bawah 0.5rem, kiri-kanan 1rem).
- rounded: Membuat sudut tombol menjadi melengkung.
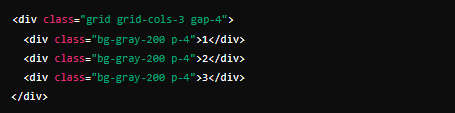
Contoh 2: Membuat Grid Layout

Pada contoh di atas, kita menggunakan kelas-kelas berikut:
- grid: Mengubah elemen menjadi grid container.
- grid-cols-3: Mengatur grid menjadi tiga kolom.
- gap-4: Menambahkan jarak antar kolom sebesar 1rem.
- bg-gray-200: Mengatur background elemen menjadi abu-abu.
- p-4: Menambahkan padding sebesar 1rem.
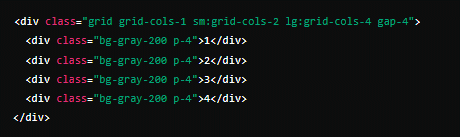
5. Membuat Desain Responsif
Tailwind CSS sangat mudah digunakan untuk membuat desain responsif. Kita dapat menambahkan breakpoint untuk berbagai ukuran layar.

Pada contoh di atas, kita menggunakan kelas-kelas berikut:
- grid-cols-1: Untuk layar kecil (default), grid memiliki satu kolom.
- sm:grid-cols-2: Untuk layar dengan ukuran sm (640px ke atas), grid memiliki dua kolom.
- lg:grid-cols-4: Untuk layar dengan ukuran lg (1024px ke atas), grid memiliki empat kolom.

